Folder Group
• Untuk mempermudah meng”Hidden” layer pada saat pemotongan gambar, maka disarankan untuk mengelompokan beberapa layer
• Fitur Group ada pada panel layer disebelah bawah disebelah kiri new layer yang berbentuk folder
• Berikan group tersebut nama dengan men-double klik group tersebut. Lalu geser beberapa layer yang ingin dikelompokan dengan group tersebut
Seleksi Area Potongan Yang
bisa “Di Ulang”
bisa “Di Ulang”
• Untuk menghasilkan website yang ringan, maka diwajibkan memaksimalkan fitur perulangan atau “repeat” pada css.
• Repeat-x adalah suatu atribut css untuk mengulang gambar ke samping kanan-kiri saja
• Repeat-y adalah suatu atribut css untuk mengulang gambar ke atas dan kebawah
Merge Visible Sebelum Memotong
• Merge visible (Ctrl+Shift+E) dapat menormalkan efek yang dimiliki suatu layer
• Merge visible akan menyatukan seluruh layer yang terlihat menjadi sebuah layer
• Setelah pemotongan selesai, diharap segera meng-Undo layer ke History dimana Layer Terpisah(sebelum di Merge Visible)
• Hati-hati menggunakan Merge Visible, karena jika lupa meng-Undo, maka selamanya layer tidak dapat dipisahkan.
Crop dan Save For Web
• Gunakan Image -> crop untuk memotong daerah seleksi
• Gunakan File-> save for web untuk memunculkan fitur penyimpanan dengan konfigurasi web.
• Aturlah kualitas gambar yang diinginkan
– Perhatikan tingkat detail Gambar
– Perhatikan Ukuran gambar
JPEG dan PNG 24
Pada pemrograman web, extensi gambar background yang sering digunakan ada 2
• JPEG(Joint Photographic Experts Group)
– Cocok untuk keperluan background dengan ukuran yang rendah. Karena converting ke JPEG mengakibatkan penurunan kualitas(lossy compression)
• PNG(Portable Network Graphics)
– Untuk keperluan background yang memiliki transparansi gambar. Converting ke PNG menjadikan sebuah gambar dapat di edit ulang tanpa penurunan kualitas namun ukuran yang dihasilkan besar
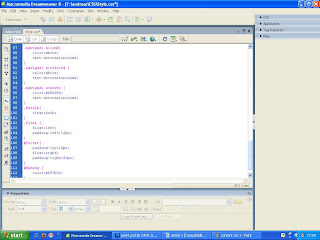
Div Class
- Div class digunakan untuk menggunakan fungsi div dan efek/content yang sama tanpa membuat style css ganda
- Hr digunakan untuk membuat garis pada html
- Br digunakan sebagai ganti fungsi enter halaman pada html
- Ol dan li digunakan untuk membuat kelas untuk angka
- A href digunakan untuk menambahkan link pada halaman teks
- H4 digunakan untuk memperbesar dan memberikan efek tulisan tebal
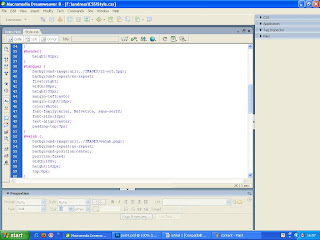
Css style
- Untuk type style class digunakan tanda titik (.)
- Untuk type style id digunakan tanda pagar
- Hover digunakan untuk memberikan efek pada tulisan ketika kursor diarahkan pada text